Case Study wk07 Visualizing complex analytic functions using domain coloring
0 Comments Published by Sam Leung on Wednesday, October 25, 2006 at 12:13 AM.Biography
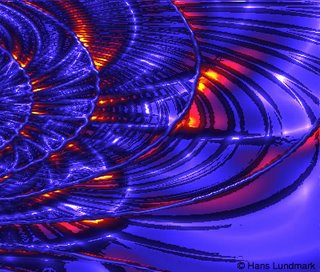
Hans Lundmark
 He was born on the 15th of April 1970 in Skellefteå, and moved to Linköping in 1990. You can find these cities on a map of
He was born on the 15th of April 1970 in Skellefteå, and moved to Linköping in 1990. You can find these cities on a map of
 He works at the Department of Mathematics,
He works at the Department of Mathematics,
Artist Statement
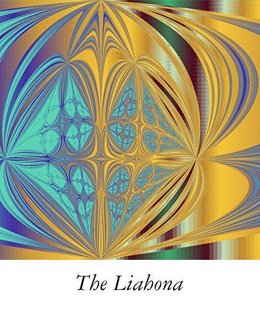
Visualization of complex-valued functions using the domain coloring technique

sources and sinks

psychedelic

moebius chess

scales

glowing rings
Computing Process:
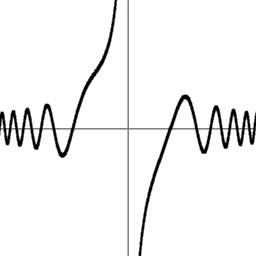
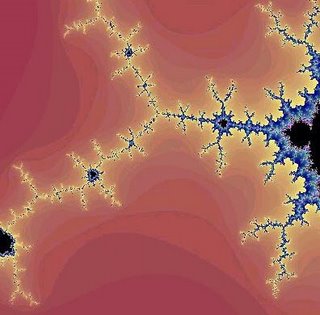
Example. Below are two plots of the function f (z) = sin(z3−1) / z :
- An ordinary real plot y = f (x) from x = −3 to x = +3.
- A "domain coloring" complex plot over a square in the complex plane (lower left corner z = −3−3i, upper right z = +3+3i). Each point z is colored according to the value of f (z).
Virtually all information in the real plot can be read off from just the middle horizontal line z = x+0i in the complex plot (once you learn how to interpret it). But the complex plot also reveals new phenomena that can't be seen in the real plot.
Analysis:
Hans Lundmark artist is also using the mathematical algorithms to generate. He uses the infinite function as the draw tool. Comparing with other artist for example such as Frank A. Farris, Hans Lundmark artist is more emotional and can present more “stores”. The art give me feeling about the infinite and systematic.
Link:
Frank A. Farris http://www.maa.org/pubs/amm_complements/complex.html
wk 6 case studies David McAllister
0 Comments Published by Sam Leung on Wednesday, October 18, 2006 at 6:41 AM.Biography
David McAllister has been programming computers for twenty-five years, since the age of nine. Computer Graphics has been his focus since the end of high school when David received his first job in the industry testing 3D APIs at Evans and Sutherland. In 2002 he received a Ph.D. in Computer Science from the
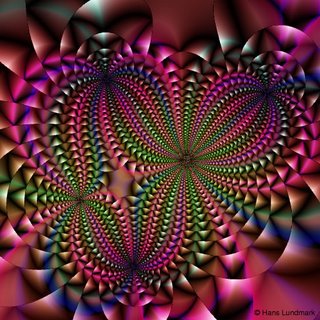
Artwork Highlight:
Computing Process:
Genetic art:
This is genetic art. It is similar to or the same as evolutionary art, algorithmic art, or organic art. A genetic art image is defined using an equation or program that computes the color of each pixel (dot) in the image. The equation and its parameters are chosen randomly. The artist then chooses the best random images. These equations defining the best images are then used as parents and mutated and crossed over to create a new batch of child images. In this way the images tend to go from simple to complex and from less to more pleasing over time.
He originally wrote this program as a diversion during grad school in 1998. The images displayed in this gallery are descendents of those 1998 originals. Many have descended hundreds of generations. He has probably looked through a quarter million images over the last six years to create these.
Line:
The way the program works is it randomly generates some mathematical functions of x and y (such as 5 + cos(2.3 * sqrt(y + 1.1) - x)) and converts them into a picture. There are several ways of converting the equations to a picture. In the program available here, this conversion is done by evaluating the expressions with different values of x and y for each pixel in the image and converting the resulting number or numbers into the color at pixel x,y.
Color
He randomly choose one of three different ways to convert the equations to a color:
1) By making three functions representing the red, green, and blue primary colors that combine to form the color;
2) By making three functions representing the intensity, redness, and blueness (YCrCb); or
3) By making one equation that is an index into a genetically evolved color palette.
Genetic programming follows Sturgeon's Law - "Ninety percent of everything is crud," so this randomly generated expression will probably be boring and ugly. So He compensate for the probability of ugliness by generating lots of pictures, some of which will be interesting. The program displays an array of images and the artist can mix and match these images to get better ones. This is where the genetics comes in. Think of the images as an evolving population, whose fitness for survival is the image's appeal to the artist. The artist can enter a numerical score according to how much they like each child image, or can click on the most appealing images to select them as parents of succeeding generations. Then when the artist has selected all desirable children, the undesirable ones are replaced with a new generation of children. The new images are either randomly generated or are a mutation of one, or a cross between two existing images that have been designated as parents.
The population gradually evolves into more and more pleasing pictures. The artist will often choose a particular motif that pleases them and breed it over and over trying dozens of variations and crossing it with everything that looks interesting.
Analysis:
Genetic Art is using half computer and half human way to create the Art. It provides an easy way for artist to create the art from simple to complex via selecting the good and filtering the bad element. This is very useful.
Link:
Genetic art: http://home.comcast.net/~davemc0/GenArt/
Appendx:
Program spec:
DaveMc's Genetic Art Program, Version 2.0
Copyright 1998 - 2004 by David McAllister
Genetic art is represented as a set of one or three equations that compute the color of each pixel in the image based on its x,y coordinates. The genetic part is that the resulting images are given a score based on how much you like them. This score is their fitness to survive. The higher scoring individuals are then selected as parents of a set of children that are created through cross-over and mutation of the parents. Repeating in this way causes the images to keep getting more and more pleasing.
Genetic art was the idea of Karl Sims in 1990. There are about a dozen different people out there who have written programs that do it. Mine is now one of them.
=============================================================Starting the Program
The file format for storing the equations that make the pictures is .GNX. It's actually a text file. Each individual is four lines long. You can start the program either by itself or by dragging one or more .GNX files onto the program's icon. The program will take several seconds to load the file and will then draw the main program window and start drawing the individuals.
If you start the program by opening a file it will save back to that same file. It first makes a copy of the original file called filename_old.gnx. Each time it saves, it keeps the previous copy around as filename_bkp.gnx. Everything is autosaved once every four times you press the space bar.
=============================================================Using the Program
The program has two windows. The black DOS window prints stuff out. The main window is divided into three subwindows. From top to bottom they are the Child Window, the Parent Window, and the Zoo.
The Zoo
The zoo is on the bottom. It shows every individual that currently exists, including those also shown in the Parent or Child windows. Since you may have several hundred individuals in your zoo, you can scroll this window using the UP/DOWN keys or the PAGE UP/PAGE DOWN keys.
Left click an individual to select it as a parent.
The Parent Window
This is the little window in the middle. Click on individuals to put them here and let them be chosen as parents of new individuals. To send a parent back to the zoo, just left click on it.
When a new child is to be created, one or two parents are chosen from the parent window based on their scores. An individual with a score of 0.8 will be twice as likely to be chosen as an individual with a score of 0.4. Once the parents have been randomly chosen the child is created via mutation and cross-over. Portions of one individual are discarded and portions of the other are spliced in their place. This is done to the three equations and to the palette. Mutation is done by discarding part of an equation and putting a new random equation in the empty spot. The new child will have a score of 0.01.
If nothing is in the parent window, the new children will be created randomly. Many of these first generation ones look very boring. About one out of five new children are created randomly, even if there are parents available. This is supposed to increase the amount of variety.
The Child Window
This window is at the top. It contains the new individuals that have not been scored yet. You can tweak these as described below, or delete particularly ugly ones by clicking the middle button. But usually you choose the few that you like, then press SPACE to delete all the rest and make new ones.
With the ones you like, press '1' through '9' to give them a score of 0.1 through 0.9. This will also move them out of the Child window into the main zoo. Left clicking on them will will give them a score of 0.5 and move them into the parent window.
The window title contains lots of information. If it starts with "AA" it means it's doing some background rendering. If you press 'A' it will turn that off for a little while.
The first number is the index number of where in the zoo the selected individual is. 0 is at the top.
The next number is the individual's unique ID number.
Then comes the score. The "AA=1" means that this one hasn't been smoothed yet. When it has, it will say "AA=7". If you press 'j', then it will be re-rendered with 30 more samples per pixel and say "AA=31".
It then tells you the kind of image this is (RGB/YCrCb/ColorMap).
Next is the Generation. Images made from scratch are generation 1. Their children are generation 2 and so on. The child of two images with generations 5 and 12 will be 13. If a really nice image says generation 1, it's been around since before I started keeping track of lineage.
The next numbers are the unique ID numbers of the parents. If one of the numbers is -1, it means that it was a mutation of only one parent. If both numbers are the same, it means it was a cross-over of that parent with itself. If both numbers are -1 it means this individual has been around since before I started keeping track of lineage.
Finally, the title tells how things are sorted - by score, ID number, or generation.
=============================================================
Operations
Many operations work in all three windows:
Right Click Get a menu and a reminder of what keystroke does each thing
Space Bar Delete everything in the Child window and create new children. This also re-sorts everything. It also saves everything once every four times.
'e' Save all individuals to the .gnx file
't' Sort all individuals. This cycles between three ways of sorting:
- by score (biggest at the top)
- by unique indivdual number (oldest at the top)
- by generation number (earliest at the top)
'A' Toggle background rendering on/off. When on (the default) the program will first compute the image of every individual, even those not visible on the screen. Then it will recompute them all with antialiasing (smoothing) enabled. High quality antialiasing using 'j' is also done in the background.
'F' Reset scores of every individual to 0.01
'R' Measure how many different colors are in each individual and assign scores based on colorfulness. This isn't very useful.
'q' or ESCAPE Quit the program (You should press 'e' to save first.)
The following operations work in any window. They apply to the individual the mouse is hovering on when the key or menu item is selected.
Middle Button Delete this individual permanently
'0', 'd' or
'1' - '9' Give this individual a score of 0.1 through 0.9
'p' Print the equations and other info for this individual to the text window
'D' Delete everything from this individual in the zoo and lower. Be careful with this.
's' Save a medium-quality 512x512 image of this individual to disk. This may take a while. The filename will be G000xxxx.jpg, where the xxxx is the individual's unique ID number.
'S' Save a high quality 2048x2048 image of this individual. This may be VERY SLOW. It can take from 1 to 15 minutes.
'o' Save this and all images after it in the zoo at 512x512 resolution. This will take ALL NIGHT if you have lots of images.
'O' Save this and all images after it in the zoo at 2048x2048 resolution. This will take ALL NIGHT if you have lots of images.
'<' '>' Decrease or increase this individual's score
There are operations that tweak the appearance of an individual. These operations apply to the individual the mouse is hovering on when the key or menu item is selected. The pictures can be represented in one of three basic ways. They can be an RGB (red/green/blue) image, a YCrCb image (where the three values represent the brightness and chrominance), or a ColorMap image where the red channel tells which color from the palette to use at each pixel. Some images also use another variable, t. If the individual uses t, you can change t to slightly vary the shape of the image.
'r' Copy the red channel into the other two
'g' Copy the green channel into the other two
'b' Copy the blue channel into the other two
'x' Replace a little bit of the palette with a random color
'X' Replace the whole palette with random colors
'c' Cycle between RGB, YCrCb, and ColorMap styles
'C' Replace all the random numbers with slightly different ones (tweaks the shape of the image)
'j' Smooth the image a lot
LEFT/RIGHT Increase or decrease the t value (tweaks the shape of the image). This doesn't always make a difference.
When tweaking, it is a good idea to make the individual a parent, create a bunch of children, and tweak a child that looks like the one you're interested in. This will prevent you destroying the one you like.
An example of tweaking is to press 'c' to view the image in all three color modes. In RGB mode, if you can tell that only one of the channels is doing anything interesting, press 'r', 'g', or 'b' to make a gray scale image based on that channel. Then press 'c' to switch to palette mode. Press 'X' until it creates a palette you kind of like. Then press 'x' and hopefully it will make the palette even better. Press 'C' or the left/right arrows to tweak the shape a little bit.
wk05 Synestesia Project
0 Comments Published by Sam Leung on Wednesday, October 11, 2006 at 12:36 AM.
Biography

Lauri Gröhn: A
He started his industrial career in autumn 1976 in Kone Company in a group developing the first microcomputer controlled elevators. Then he worked in Telenokia (now called Nokia Telecommunications ) developing the first distributed digital switching systems. As a software QA manager he helped the company to survive without software crises by introducing the software configuration management methodologies.
Artist Statement
Using the method I have been developing one can generate music (midi files) from any pictures. Sculptural work is a good metaphor for the method: the sculptor starts from a block of stone or tree which inspires toward a certain end result. Synestesia Method is based on filtering pixels away and on using several selectable parameters. Going back to the sculpture metaphor, using parameters reminds of looking the sculpture from different angles or in lightning and environments. The picture on which the music piece is based and the list of parameters together form the metascore of the composition. The challenge is to find pictures generating interesting music.
Artwork Highlight:


Ciphers and Constellations in Love with a Woman
Computing Process:
http://www.synestesia.fi/method/synestesia_2003.html
Filtering the Picture
After getting the picture the software adds the r/g/b values of every pixel (mode 0) or multiplies them (mode 1). On every filtering round (parameter) those pixels having the largest pixel value are "carved away" (remember the sculpture metaphor). On image 1 the original picture is above, the next picture has been filtered (in mode 0) 10 times and 400 times. On the pictures below (mode 1) filtering has been used 100 times and 400 times. For the pixels left after filtering black color is shown. Typically less than 10 % of the pixels (left after filtering,) are used in the following phase.
| This picture shows which pixels were | |
Dividing the Picture
Depending on the number of tracks (parameter) the pictures is vertically divided into blocks.
The number of movements (parameter) defines how many pixels are available for every movement. On movement one dark pixels are used and later moments get the lighter pixels. The most common colour (black) has been filtered away). ( In the image all pixels has been shown as black.)
About the Parameters
Instruments, velocities etc. can be selected by using parameters or by using parameter sets where every track has its own values. The harmonies are built by selecting the number of vertical notes, minimum interval and pitch range (if smaller than the standard pitch range of the used instruments).
If the maximum pitch (parameter) has been set to 96 and the difference between the track pitch levels is 6, the highest pitch of track one is 96, track two 90 and so on. The software contains a table where the default pitch ranges of midi instruments are defined.
Reading Pixels
Pixels (changed to gray) are read vertically from top to down one track at a time depending on the harmony (parameter i) and thickness of the harmony (parameter m). If a pixel is missing a step i down is taken. The track is read from left to right as many times as there are movements (parameter) looking at only the pixels belonging the that movement. The time axis goes from left to right and the tempo (parameter) and the number on moments defines the length of the piece.
| pixels | i=2 | i=3 |
| * | x | x |
| * | | x |
| * | | x |
| * | | |
| * | x | |
| * | | |
| * | | |
| * | | |
| * | | |
| * | | |
| * | | |
| * | | |
| * | | |
| * | | |
Pitches
The pitches depend on the highs possible pitch of the piece (parameter), the relative pitch of the track compared to one above (parameter) and the selected scale. Any new scales can easily be created.
Remark: If one selects from the original picture two pixels, it is not necessarily possible to tell which is "played" earlier and which has higher pitch.
Note Lengths
A note will be triggered when on a certain track/movement one has a "rising edge" (analogy from process control) when following the pixels horizontally and the previous pixel was not used (usable). The note lengths are determined with the number of usable pixels starting from the triggering one. Notes for every track have the maximum length (parameter). On image A the parameter is 7 and on image B it is 4. The unit is minimum note parameter) that can be 1/8, 1/16 or 1/32 (parameter).
Velocities
The velocities of all notes are defined like this:
Analysis:
You cannot believe that is a computer generation. The Synestesia music is like a profession writer.
Lauri Gröhn art is more completion comparing with other this kind of generative music for example random art. As a listener, you can easily find out that the music of Synestesia is much better. In term of the structure, style and the feeling the Synestesia is better. Also the Synestesia support more tracks, which mean it, can has more composition.
And the ideas of the composer profiles have helped it become more human because there a sentence in Chinese says “All the article is just only a copy of others”. So the music is smoother than the others.
Link:
Synestesia http://www.synestesia.fi/
Random Art http://www.randomusic.com/samples/
Surfaces
Biography
Richard Palais's is a Professor Emeritus at Brandeis now.
After 37 years in the in the Brandeis Department of Mathematics, in 1997 I retired to have more time to work in the area of Mathematical Visualization, and more specifically to develop my Macintosh program 3D-Filmstrip (now called 3D-XplorMath). In the Fall of 2004, my wife, Chuu-lian Terng, resigned from
Artist Statement
In recent years I have become interested in mathematical visualization, and one of my major ongoing projects is the development and continued improvement of a program called 3D-XplorMath for MacOS X. This is a tool for aiding in the visualization of a wide variety of mathematical objects and processes. Based on what I have learned from my experience in writing this program, I wrote an essay called "The Visualization of Mathematics: Towards a Mathematical Exploratorium"![]() that appeared in the June/July 1999 issue of the Notices of the American Mathematical Society. With the help of Xah Lee, I have created a Gallery of visualizations produced using 3D-XplorMath.
that appeared in the June/July 1999 issue of the Notices of the American Mathematical Society. With the help of Xah Lee, I have created a Gallery of visualizations produced using 3D-XplorMath.
Artwork Highlight:
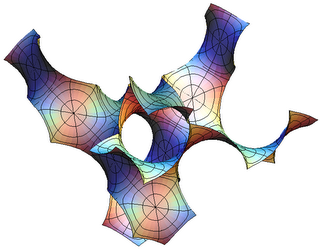
These families are parametrized by 4-punctured rectangular tori; they and their conjugates are embedded. We therefore suggest the associate family morphing, and also morphing of the modulus (aa) of the rectangular Torus, which changes the size
of the visible holes.
Computing Process:
For the visual appearance of these surfaces it is particularly important that the punctures are centers of polar coordinate lines. Formulas are taken from [K1] or [
Under suitable choices of the modulus of the Torus these surfaces look like a fence of Scherk SaddleTowers – with a vertical straight line (Je), respectively a planar symmetry line (Jd), separating these towers. The conjugate surfaces
look qualitatively the same in the Jd-cases and like a checkerboard array of horizontal handles between vertical planes in the Je-cases.
Above: “Borg cube”, a plot of the equation: Sin[x*y]+Sin[y*z]+Sin[z*x]==0.
Analysis:
Mathematical Surface gives people feeling more concrete. The grids help the object represent it as a mathematical object. For example, the last picture is also a mathematical surface however it is without any grids so it has not give people feel this is a mathematical surface, it just only a computer created object only. So the grids are very important. And the colors of the Richard Palais’s arts are also important. He uses the pure hue and light saturation, such as light blue, light brown. It gives people feeling more prototype and abstraction.
Link:
http://www.math.uci.edu/~palais/
http://vmm.math.uci.edu/3D-XplorMath/Surface/gallery.html
Labels: Surfaces